
2019
Offerpad: Offer Request Experience
History of my work on Offerpad's offer request, including a substantial proposal for a completely new approach for the request form itself.
Project LinkThe first project I worked on for the request experience was a redesign of the offer view with my product manager. We sought to transform a mobile-unfriendly, one-page experience into more of a guided tour with additional helpful information for the prospective seller. After further iterations on these designs, I worked with our senior front-end developer to bring it into fruition as the company’s first React app.
Desktop
Mobile
Prior to officially working on a redesign of our offer request form, I was already thinking about ideas for it. The original 1.0 version of the form was spread over 4 long pages and asked a lot of questions of the user. It was also not mobile-friendly, so I explored what a mobile-friendly layout could look like.
Here are some Figma mockups I made for the request form for the 2.0 release.
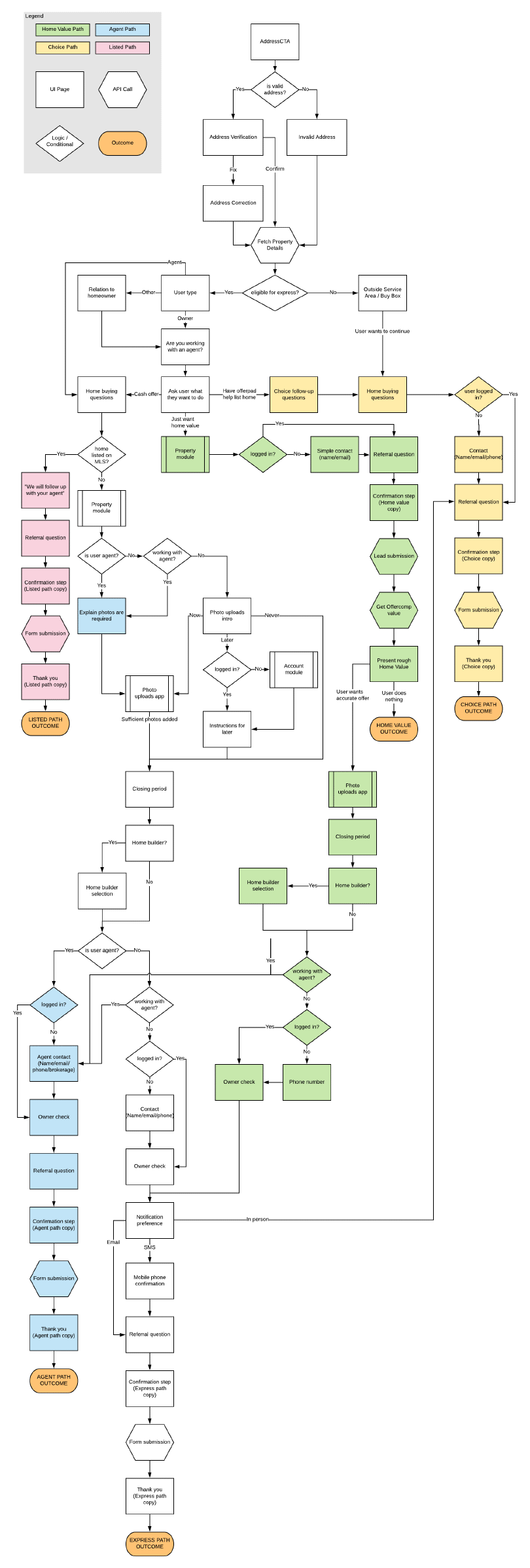
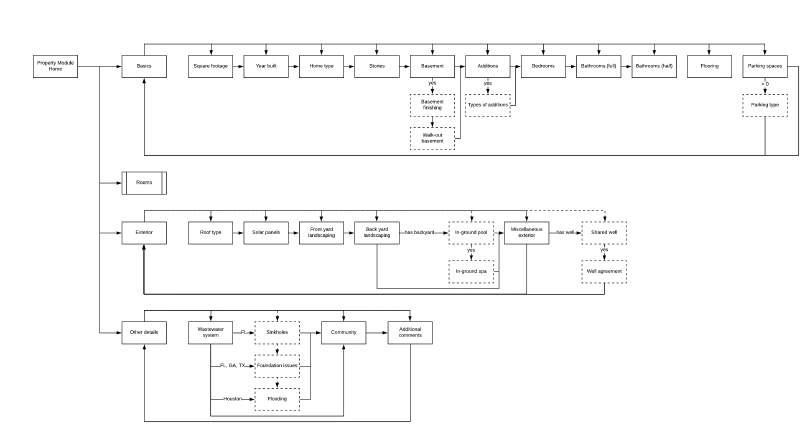
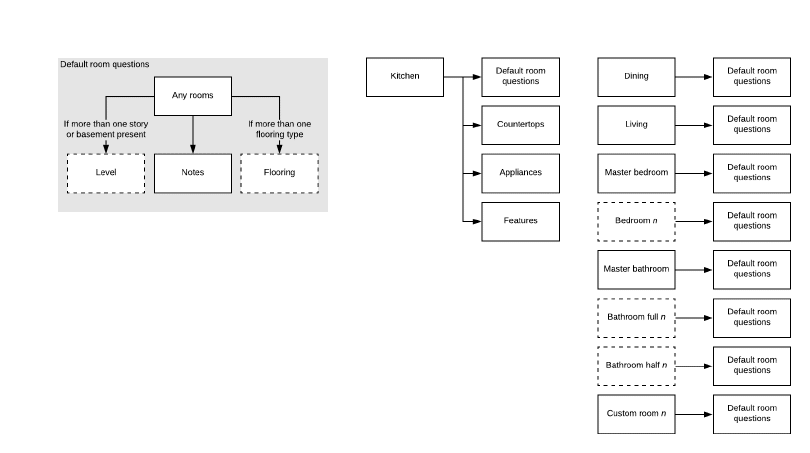
Request 3.0 proposal
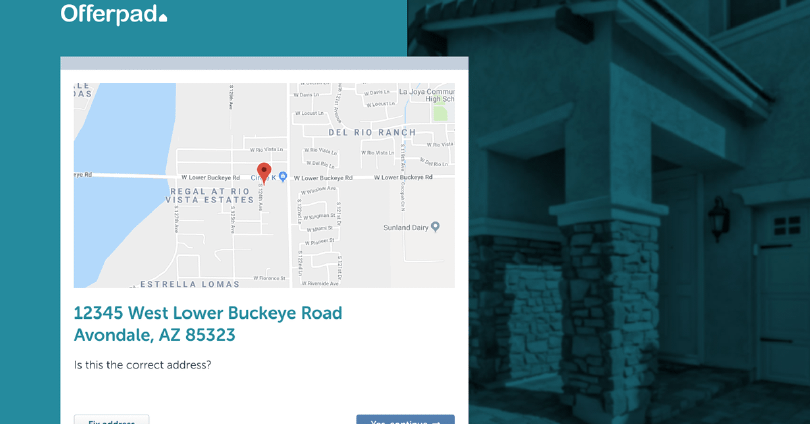
Later on I was tasked with planning a significant overhaul of the request form experience. The goal of the project was to accommodate for an expanded line of services by the company, to account for pre-populating data of the user’s home from public record, and to improve testing and UX of the UI itself. Alongside these charts and wireframes was a detailed proposal document I wrote. After finishing my work, various tech team leads and product managers convened to help estimate the various parts of the project if it were to be implemented. While the project ultimately was shelved for the future, it has still be a useful reference for other Offerpad projects I’ve worked on.
(The proposal document is available to view upon request.) Figma wireframes link